
どうも進学塾soilの塾長です。
今日、講習の合間の休憩時間にWordPressについて色々調べてましたら、こんなサイトを見つけまして。
サイトの表示速度を計測するサイトですね。
なんかネットを見てると重いサイトは色々問題あるとのこと。
確かにそうかもしれません。人のサイト覗くとき重たいとすぐ離脱したくなるもんな…。
今の塾のブログではこんな事考えたこともなかったな~と。
ということで、ちょっくらやってみよ~っと、ということで軽い気持ちで計測スタート。
・・・
・・・
・・・


(・o・)
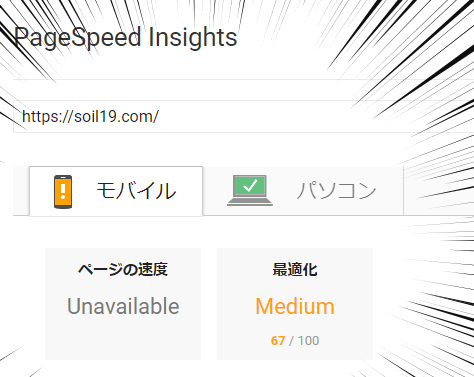
おい…、これいいのか?
!ついてるよ・・・?
え…?これ遅いよってことやんね?
え?なんでなんで?まだ2記事しか書いてないよ。
まだなんにもいじってないし…、プラグインもいれてない…、え?なんで?
ねえ?ねえ?な・・・
き~んこ~んか~んこ~ん♪
ということで授業再開…(あかん、なんかとっても気になるぞ…。)
・・・
・・・
・・・
時は流れ…授業終了後、自宅に帰って只今チェック中。
なんか色々見てみるとやはりこのスピードはよろしくない模様。本当のことを言えば現段階では気にする必要はないのかもしれないが、頑張ればスピードアップ可能ということ。
(゚∀゚)
頑張る必要はなくてもこういうのは頑張ってしまう人(笑)
おっしゃ、いっちょやってみるか!
ここでふと気づく…(そういえばこれって誰のサイトでも計測できるんだよな…。)
ということで師匠(もはや勝手に師匠呼ばわり)のサイトを勝手に計測(笑)

・・・
・・・
・・・

(._.)
…さ、さすがっすね。
しかし余計にやる気出てきた!こうなったらもう止められないよ、私!気になりだしたらもうやめられない!
意地でも緑にしてやるべ!
といことで色々調べながらやってみますよ。
参考にしたのはこちらのサイトなど。

画像の最適化
まずはこれよね。だってまだなんにも弄ったりしてないのだから重たい理由はこれしかない。
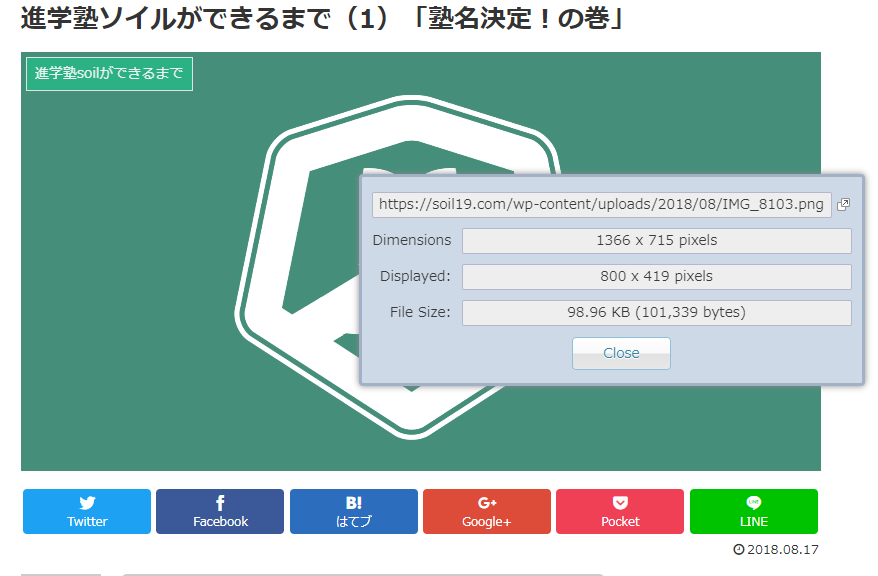
ということでまずはこれで画像をチェック!↓
クロームのアドイン「Image Size Info」

ほほう、こりゃ便利だ。サイトの画像のところで右クリックすると…

こんな感じでその画像のサイズがわかってしまう!
(なおこのサイズは後ほど行う画像最適化の処理後の数値です。だいぶ軽くなってます。)
これで調べてみたらやはり画像がちょっと重たかったかなと。
う~ん、やはり画像を軽くする必要があるぞ…、面倒だな…。
と思って調べるとやっぱあるのね。
WordPressプラグイン「EWWW Image Optimizer」
やっぱりワードプレスって便利よね、なんて思いながらインストール。
プラグインは入れ過ぎ注意って感じのようだけど、とりあえず問題起きるまでは極力プラグインで切り抜けようと心に決めております。
で、早速画像の最適化~、ポチ!
・・・
・・・
・・・

え…、こんなに時間がかかるの?
・・・
暇です。眠いです。明日激烈夏期講習です。寝落ちしそうです。そうだAmazonプライムでナルト見よう・・・
・・・
ナルトを見るつもりがなぜかドラえもんをみながら散々待たされ、ようやく完了。
さ~って、気を取り直していよいよ再計測!これでさぞかしスピードアップしていることだろうよ。
はっはっは、では行くぞ~!!!
再計測!
・・・
・・・
・・・

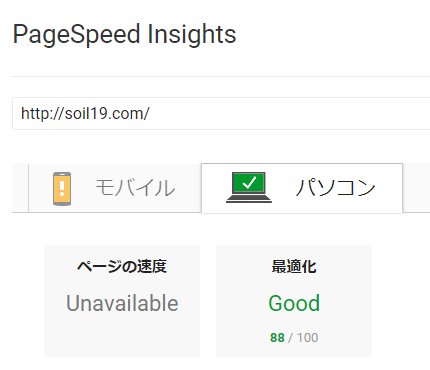
おっしゃ、Goodでた~!緑になっとる~!
やった、やった、や・・・
・・・
ん?あれ?ちょっとまって…
・・・

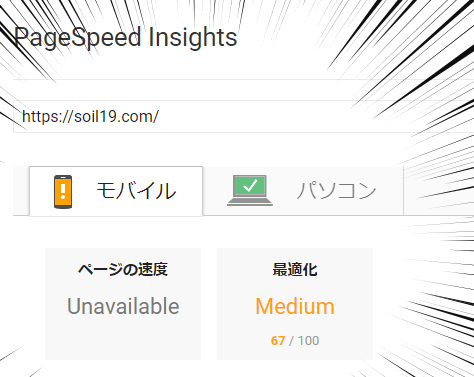
モバイル版変わってね~!!!
その他の手段もやってみる
う~ん、多分これじゃない気はするんだけど、後々必要になってくるだろうから今のうちにやっておいてみよう。
プラグイン「Autoptimize」をインストール
次の一手を繰り出す。HTMLとCSSを圧縮します。
・・・
はい、変わりませんね。今回の問題はこれじゃない。
ということで、なんか提案されとりますのでこれ↓に対応してみます。

うん、これでもダメか。(本当にできているかは分かりません笑)
しゃーない…。
ブラウザキャッシュの有効化
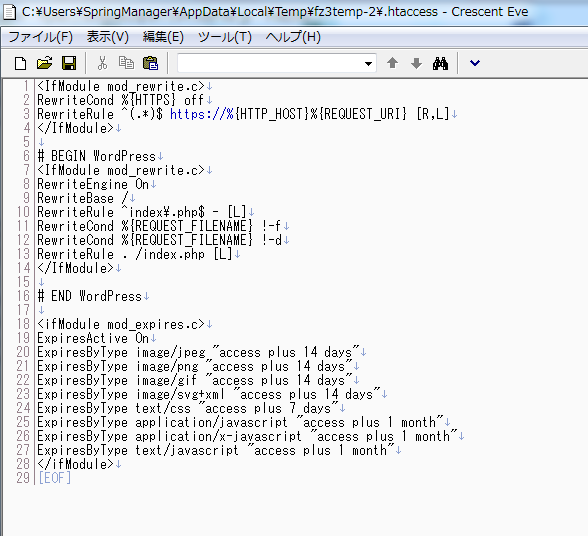
これをするためには、サーバー内にある.htaccessというファイルにコードを追記します。
FTP使っての編集です。
FTPソフトはこれにしました。
こういうのは一応いまの塾のホームページで慣れているつもりだけど理解はしていないので不安だですね。
書き換えた瞬間、画面真っ白になる的な話がネットにゴロゴロ…(^_^;)
怖い。
ちなみにFTPのコードはこんな感じ。

やっぱりなんかエディタを入れておこうと思いましてこの後これを導入しておきました。
それはさておき、ちょっと怖いけどやるしかないね。
えーい、ままよ!
・・・
・・・
・・・

あ・・・(・。・;
やってしまった・・・。恐怖で震えました…。まさかの記事が表示されなくなるというピンチ。
か~ら~の~・・・
バックアップとってました~、てってれ~!ヘ(゚∀゚ヘ)アヒャ(疲れてきた…)
とまあ、危うく大惨事となるところでしたが無事生還。
バックアップ大事!
で、今度はちゃんと書き直して、再アップロード。
無事これでブラウザキャッシュも有効化されたはず。
今度こそ…今度こそ…
再・計・測!ハッ!

変わらね~!!!!!
あかん、もう寝よう…その時歴史が動いた!
なにやってもピクリともモバイル速度があがらんので今日はもういいやと。
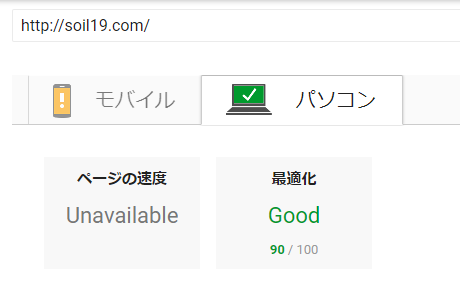
色々やった結果PC版はこんな感じに。

PCの方は90まであがってますね。なんやかんやで弄った効果は出ているようです。
でもなぜかモバイルのほうがピクリと動かんのですがね。モバイル特有の何かがあるんですかね~…
なんか自分のスマホでやると昼間よりもかなり速度上がってる気がするんですよね。
試しに今の塾のブログサイトや師匠のモバイルサイトをスマホで開いたりして比べてみても、ダントツでこのブログが早く表示されている気がするんだけど…。
な~んかおかしくないか?(・・?
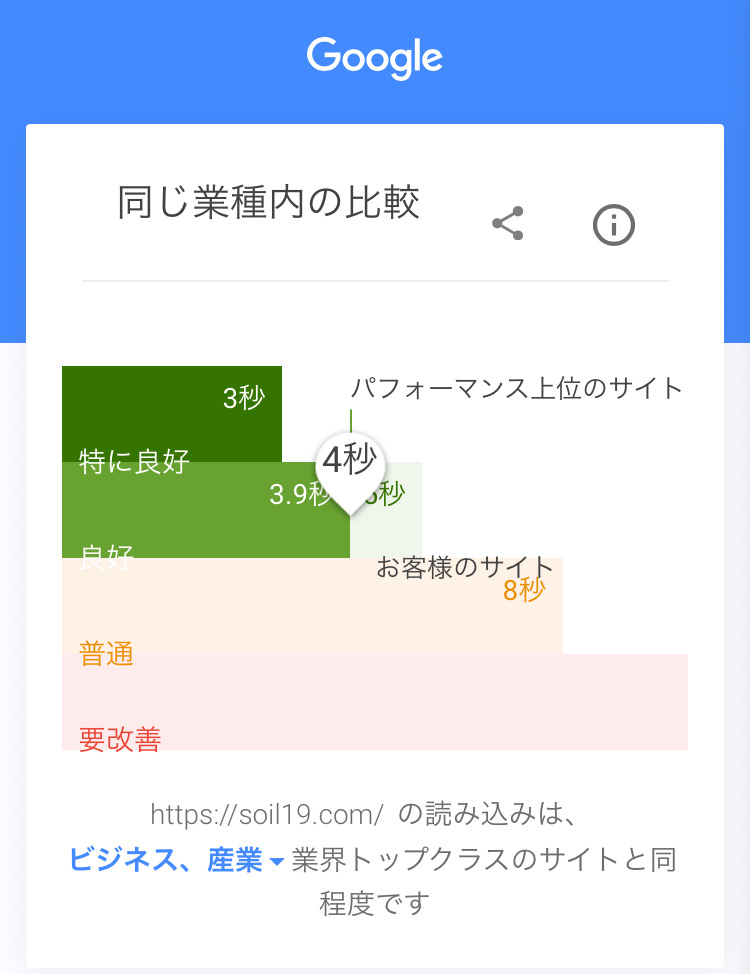
ということでGoogleのモバイルサイトのスピード計測サイトへ。これね↓
その結果…

ん?どういうこと?

あれ?
速くない?
業界トップクラスのサイトと同じ程度です
いや、何よそれ。
めっさ速いやん!
試しに師匠のページもこのサイトでやってみたのですが…

「5秒」・・・いや師匠のサイトより速いやん。
そりゃそうだ、まだこのサイトにはなんにも入っていないんだから(笑)
PageSpeed Insightsの計測エラーか何かなのかな?
確かに自分のスマホでやってもなんかこう・・・
ヒュン!
て感じで表示されるようになった気が…。(語彙力)
う~ん、わからん。
また時間あるときに調べてみよう。
とりあえず今の所スピードはこれで問題なさそうなので大丈夫でしょう。世は満足じゃ。
とまぁ、この忙しいときに遊んでしまいました。
なかなか楽しいので、夏期講習が終わったらこういうの気にしていない塾ブロガーのみなさんがいらっしゃったら一度計測してみてください(笑)
楽しいかもしれませんよ。
今日はこのへんで。
2018年8月21日 追記
その後こちらのテーマCOCOONにはデフォルトで高速化というメニューが存在することを知りました(笑)

そ、そうなんだ…。
本当にこれ無料テーマなのかというくらいの親切設計。
せっかくなのでそっちも一応使用しました結果再計測しましたらこうなりました。

商売がら良い点数は気持ちいいのです(笑)
とりあえず速度はいい感じですね。これからもこまめにチェックしていきます。
ご報告まで。



コメント