
どうも、そいる塾長です。
さてこちらのブログ。WordPressに移行して2ヶ月が経過しました。今の所過去記事を使ったりでなんとか毎日更新を死守しております。
WordPressのテーマは無料のCocoon。他のテーマを使ったことがないので比較はできませんが、他の無料ブログ(blogger)から移ってきた私には別世界の使い心地。WordPressというだけでもうど田舎家から東京へ出てきたくらいになんでもある感がすごいんですが、このCocoonはそのWordPressの無料テーマのなかでも抜群に使いやすいテーマとのこと(語彙力)
ということでそろそろ塾のホームページなんてのもつくりたいわけですが、まだ塾自体が全くかたちになっていないため不可能。でもせっかくこんななんでもできるテーマを使っているのにもったいない!ということでもう少し過去記事なんかを読みやすくしてみようかと思いトップページをそれっぽく作ってみました。
トップページ作成への道

塾のホームページと言えば、指導理念、受講システム、時間割、教室画像に、スケジュール、お知らせや、問い合わせ、アクセス(地図)…あとなんだ?
とにかく色々ありますよね。これを各固定ページで作成しメニュー表示、そこにブログというメニューを…という感じにしたい。
で、これが簡単にできるのがWordPress。
しかし残念ながら肝心の各固定ページに書く内容が決まっていないということですね(笑)
ということでとりあえず今回はトップページは全てブログにしちゃいまして、各カテゴリーごとに人気記事とか最新記事が表示されるようにしてみようかと思います。
昨年2月のこと
昨年2月、bloggerを使っていた頃、私が言う「前のブログ」ですね。本当に何気なく(もうすぐ退職になる)塾での入試結果をもとに私大入試の難化についての記事を書きました。
するとこれが結果2万PVの記事に(笑)

昨日投稿したこの記事の元記事です。
当時はブログを初めてまだ4ヶ月。1週間に1記事くらいの更新頻度で細々とやっておりましたのでそれまではだいたい一日50PVほどあれば良いくらい(涙)それが急に万単位のアクセスを頂くことに。
Twitterでたくさんリツイート頂いたり、全国の塾の先生方のブログで引用していただいたりとその後たくさんの先生方と知り合うきっかけとなった思い出深い記事です。
みなさんたくさんの読者をお持ちのブログばかりでしたのでそこから記事を見に来てくださった方もたくさんいらっしゃいました。中には塾ブログとしてPV数日本一の某先生もいらっしゃいましたが、アクセス解析を見てみるとびっくりするくらい某先生のサイト経由の方が多かったです。
あとは入試後いつもチェックしている大学のBBSを眺めているとうちの塾の名前が(笑)

立命館、京産大、龍谷大はアクセス解析から確認しましたが、覗いてみるとこの(元)記事のURLが掲示板に貼り付けられていました。それこそ入試難化への怨念渦巻くスレッドに自塾の名前がさらされる恐怖…(笑)
そんなこんなでたくさんの方々にブログを読んでいただいたわけですが、当然塾のサイトもアホみたいにアクセス数がアップしましたし、他記事もたくさん読んでいただきました。
しかし普通、ブログのトップページって記事の更新順にただ記事が時系列で並ぶだけなんですよね。
サイドバーとかに人気記事とか色々入れられたりはするんですが、そもそもモバイルから見る場合サイドバーは表示されないし誰もグローバルメニューなんて押してまで見てくれません。
というかblogger時代はそんなのあったっけ?という感じ(笑)
そのせいでせっかく記事を読んでもらった方に他の記事を読んでもらえないなーと。
記事がバズった際、そんなことになるとは思ってもみなかったので、何も考えずその前後で更新してしまった記事がこれ(笑)

後々やってしまった…と後悔しました…だってこの記事のPV数が1万超えましたからね(笑)
ちょっとテスト前の忙しい時期でネタに困って苦肉の策で書いた記事。

いや、ちょ…これは…違うんですよ…(^_^;)
てな感じになってしまいました。
大学入試の情報を見に来ているのに京都の公立高校の入試情報見せられてもね…。しかもだらだら文句言いながら解いてみた感想だけの記事(笑)期待して読んでくださった方に申し訳ない(>ω<)
私は小中校が対象なんで勉強法とかこういう情報系もバラバラになってしまいます。そしてどうでも良いことも書きたいじゃないですか。
いや食レポが一番苦手なんですけどね(書いたことない)、美味しいお店とかマジで知らない引きこもりなんで(笑)
とまぁ、そういうことで、せっかく「ちょっと見てやるか」とブログを覗いて下さったみなさんに他の記事にも興味を持っていただけたらなと。特に過去記事が埋もれるのは残念。
ということでいじってみました。
以前はこれがトップページ。

ただひたすらに新着記事が並ぶだけ。これをもう少し見やすくというか、興味のある記事を読みやすくした感じにしたいなと。
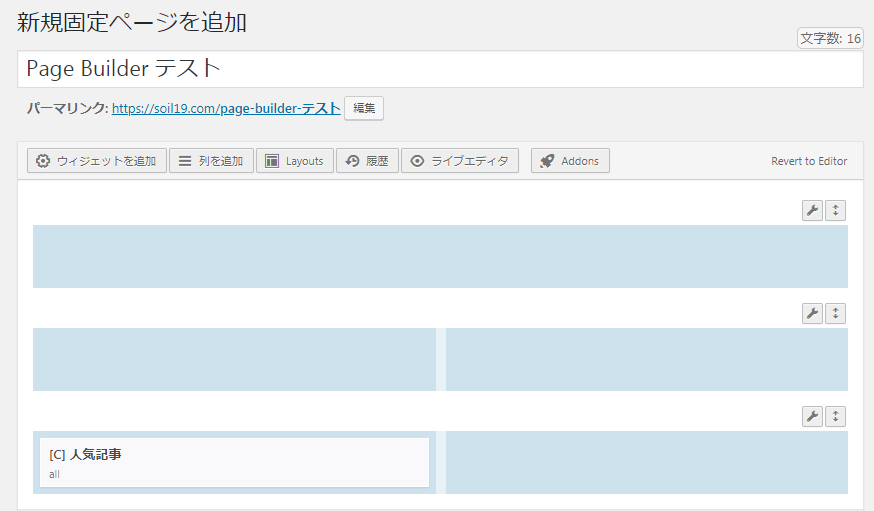
「Page Builder by SiteOrigin」というプラグインを使えば良さそうなのですが、ちゃちゃっとやりたかった(この記事をさっさと書きたかった)ので今回は見送り。

こんな感じで作っていくみたいですね。直感的なので簡単そう。
また本格的に塾のサイトを作るときはこれでやってみよう。とりあえず今回はCSSのコピペでできそうなものを。せっかくCocoonを使っているのでとりあえずのものを作るならそこまで難しそうじゃないなと。
ということでCocoonに標準装備の機能だけで頑張ってみた!
参考にしたのはこちらのサイト。

はい、これ見てコピペしただけです(笑)ほんといい時代です。なんでも欲しい情報が手に入る。
これほとんどCSSとかいじらなくて出来るので本当に簡単でした。
この方のツイートをリツイートするとブログを紹介してもらえるとか。いつも参考にしているので感謝を伝えるつもりでこちらの記事更新後リツイートしてみます。(してみました笑)
とはいえコピペ後2時間ほどは自分であれやこれや遊んでみました。初めて使うショートコードだ、ページ内リンクだ、ボタン機能だとCocoonを満喫、良い勉強になりました。やっぱりこのテーマは優秀だ(これでもまだまだ機能を使いきれてないんだろうな…)
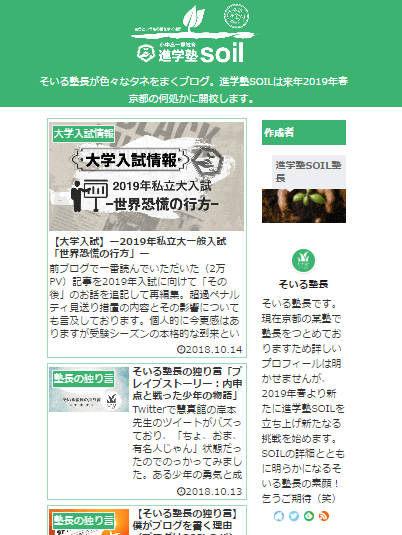
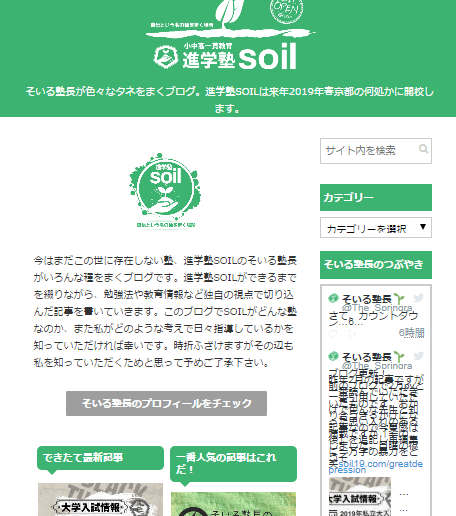
で出来上がったのがこれ。

えー…もし上のリンクを開いていただいて下の画像と全く違うものが表示された場合は…

お前…さては飽きたな?
ということで、ご了承下さい。多分ここから自己満足でゆっくり弄って遊ぶつもりですので(笑)

とりあえず一番上に最新記事と一番人気記事を2カラムで表示。
これほんとは投稿一覧ページをトップページにしてたときのように最新記事をドーンと最大表示したかったんだけどできなかったので仕方なく2カラムにしてます。だれかやり方教えて下さい(^_^;)
とりあえずやりたかったカテゴリーごとの人気記事(カテゴリーによっては新着記事)TOP5は無事表示できるようになりました。カテゴリーによって人気順と新着順を変えたのは、時系列が大事なものは新着順にしたほうが良いかと思ってのことです。(全部2つずつ作るのが面倒くさくなっただけ…)
あと完成したのを見ると、各カテゴリーに表示している画像がゴタゴタしててやだなと。もうすこしシンプルな方がオサレ?とりあえずこれからゆっくりいじっていきます。(※すでに背景を白に、デザインもモノトーンな感じにしてみました。・・・うん、あまり変わらない笑)
先程書いたように、すぐにまた弄ると思うのでいつまでこの記事が通用するのかという問題はありますがWordPressならこんなのも簡単にできるよーというお話でした。
誰が興味あるねん(^_^;)
・・・

はい、分かっておりますよ!この記事のPV数がどうなるか…。
人気記事には永遠に出てこないですよね、きっと(^_^;)
しかしですね、毎回書いていますが、教室がまだ存在しないSOILです。今はこのサイトだけが自分の教室のようなもの。
DIYです、DIY。
WordPressをすすめてくれた先生もWordPressは大人のプラモデルと言ってらっしゃいました。遊ばねば損!ということで今回は本当にちょこっと触っただけですが、これから開校に向けて本格的な塾サイト制作へまた一歩、いや半歩前進ということで。
今日はこのへんで。




コメント