
どうも、進学塾SOILの塾長です。
まだ教室がないので子どもたちに向けて勉強について熱く語ることができず残念。
それに早く自分の教室を創っていきたいところですが実物(箱)がないので、このサイトだけが今の所「進学塾SOIL」なわけです。
ということで少しずつこのサイト自体をSOILっぽくしていこうと思いますよ。
とはいえあまり高度なことはできないので、ネットを参照しながら自己満足度を高めていくだけですが(笑)
WordPressテーマ「Cocoon」を使用中
このサイトではWordPressの「Cocoon」というテーマを使用しています。

理由は・・・なんかいいよってネットに書いてあったからです(笑)
他のテーマを使ったことがないので比較はできませんが、今のところは大満足。
まだまだわからないことだらけですが、「こんなことしたいな~」はだいたい最初から何も労力をかけずに、つまりド素人でもできるように設定されています。
今の塾のブログで使っているbloggerだと、CSSやHTML弄って奮闘していたのが、これだと全部最初から標準装備(笑)。
やはりWordPressは最初のハードルが高いだけで、その他は初心者に圧倒的に優しいのでは?なんて思うわけです。
なんて偉そうに言っていますが、blogger自体もまだ使って半年(笑)。そのポテンシャルの半分も使いこなせていないのでしょうね。
それはWordPressも同じこと。調べれば調べるほど奥深いWordPressの世界。
開校までは十分楽しめそうですね(笑)
見出しを変えてみる
さて、今回は↑の「見出し」の部分を変えてみたいと思います。
テーマ「Cocoon」で標準装備されている見出しのスタイルがこれ↓

このブログは実際に見出しの変更作業を進めながら書いていますので、もし今この画像とは違う見た目の「見出し」が表示されてれば変更は無事成功したということです。
見ている人からすれば大差ねーよ!って思われるかもしれませんが、これが意外と大事なんですよ!(嘘です…自己満足です(笑)
デフォルトの見出しでも十分ですよね。でもそもそもこんなデフォルトの見出しにするためにbloggerではCSSを追加しなければいけなかったわけで。
なお色はサイトのテーマの色が使用されています。これも設定ボタン一つで自由に変更可能。
ですが、やhりワードプレスといえども見出しの形を変えるにはやはりCSSを追加するしかないとのこと。
いや、実はプラグインでもできるようなんですがね…せっかくblogger時代に頑張ったところなのでここぞとばかりに練習してみようと。FTPとかもちゃんと触っておきたいですしね。
ということでいじる必要はないのでは…という気もするのですが、この見出しの変更はCSS入門編みたいなところがあるようなので、今後のカスタマイズの練習のためにも今のうちに遊んでおきます。
見出しの役割
見出しの装飾変えても意味はないなんて言いましたが、見出し自体はブログを書く上でとても大切(だそうです)
そりゃそうです。ブログったって文章なんですから、見出しは文章の段落(階層)を明確にしてくれる標識の役割。あるとないとでは大違いですよね。
これは読んでくれる人間だけではなくGoogleさんにも大切らしく、SEO的には正しく見出しを使わなければいけないそうです。

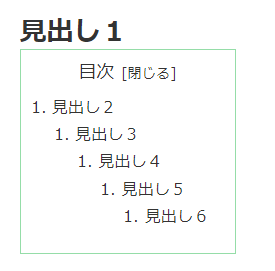
↑の画像は目次です。(この目次が最初から何もせずに表示されるのを見て感動するblogger民)
目次を見るとわかりやすいのですが見出しごとにこのような階層になります。
この階層分けが長い文章を読んでもらうには大切ということですね。
となるとそんな凝った見出しは必要なく、正しい順番で見出しをつけることと、ブログを読んでくれる方が見やすければ何でも良いわけです。
ということで自分の中で階層がわかりやすくなるように見出しの装飾を選んでみました。
ボックスを初めて使ってみた。
そういえば↑で使用したボックス。
これがblogger時代にやりたくて頑張ったんですよね…。
よくわかっていなかった私は「h5」とかの見出しをこれにして使っていました。
こういう使い方は良くないそうです。
特にGoogleさんがそれを段落の見出しだと誤認してしまうからということらしいのですが、もうそんな間違った方法とはおさらばですね。
これからはボタン一つでポンです。
勉強法なんかを書いているとどうしても「Point」で囲んでくれる表示の仕方とかって重宝するんですよね。
ありがたや~(*^^*)
CSSって何だ?
さて肝心の見出しを変更するわけですが、先程お話したようにこっちはボタン一つで変えられないようなのでCSSというコードを書いて文章の「見た目」を変化させていきます。
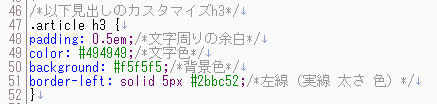
こんな感じで「見出し3」を変化させたかったら、それに関するコードをこのようにエディタで書いてアップロードするというわけです。
コードなんてわからねーよってひとでもこれがコピペでポンでできるのでそんなに難しくはないです。
今回最初に失敗したのはワードプレスでは、というかCocoonではなのかわかりませんが「h3」の前に「.article」って入れないといけなかったところ。
最初そのまま書いて反映されず…
(・・?
ってなりました。
なんの説明にもなっていないと思うのでCSSについて詳しくはこの辺を↓

とりあえずCSSとHTMLとか難しいのですが、Google先生のお力を賜れば、これくらいのことならド素人の私でもできるよって思っていただければ。
CSSを追加してみる
ではいよいよ、CSSを追加してみますよ。
といっても自分でコードを書く必要はなく、もちろんコピペするだけ(笑)
参考にしたのはこちら。

WordPress自体にCSSの追加を行うメニューがあるのですが、Google先生に聞いてみるとFTPでやったほうが良いということなので、ちゃんと言うこと聞いてFTPで。
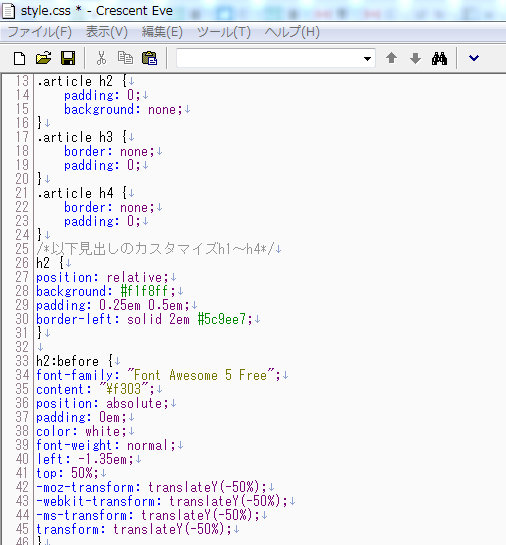
親テーマを弄ると後々大変とのことですので、子テーマの方の「style.css」ファイルをダウンロードしてコードを追加(コピペ)します。

こんな感じで。
ただこのままだと色だけはイメージと違うのでそこだけ自分の手で修正。私はサイトの基本色と揃えてみました。
色はここを参考にどうぞ。

一応完成
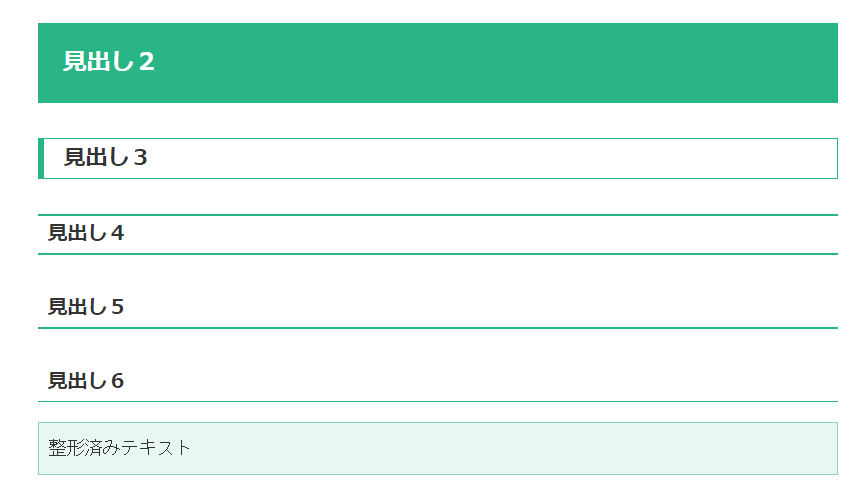
てことでごちゃごちゃやってたら一応こんな感じになりました。

見出し6なんてまず使うことはないので放置。5も使わんでしょうから「おまけ」とかに使ってみようかなと。
そうそうh1タグは記事のタイトルの見出しです。基本それ以外には使えないとのことなので今回は触っていません。また時間があるときに考えます。
とりあえずあまり困ることもなくすっとできました。blogger時代の苦労のおかげかとも思いますが。
これ当然ながら今後CSSを弄ると、全部の記事の見出しが変わってしまいます。
今の見出しのまま行くとは当然思えないので(私は飽き性)、いつこの記事を読むかで画像の見出しと実際の見出しが変わってしまっている可能性は大です。ご了承ください。
とりあえず気楽にできるカスタマイズなんで楽しんでやっていきたいですね。
少しでもSOIL色を出せるように。
とりあえず今日も全力で教育無視の記事でした(笑)
今日はこのへんで。



コメント