
どうも、そいる塾長です。
文字色を見やすくcssでカスタマイズ!

自分で言うのもなんですが私のブログは長い。
にもかかわらず前までは思いっきり文字色が黒かった。#000000という色。いわゆる黒ですね(笑)これは背景が白いのでコントラストがきつすぎて読んでいると目が疲れるなと。
ということで基本中の基本ということで、記事本文の文字色を変えてみようと思ったわけです。しかしなぜかCocoonには本文記事の文字色を変える機能が付いていなかったのでCSSでsyle.cssファイルに書き込みます。

/* 文字の色 段落など */
body {
color: #545454;
}
はい、このソースコードのハイライト↑を一度やってみたかっただけ(笑)
このプラグインでソースコードのハイライトが簡単にできます(自己満足)
私はスキンを設定したままのためか、CSSよりもスキンのコードが優先的に適用されたり、スキンの設定が残っていたりでなかなかややこしい。
CSSコピペ最大の敵はCSSが「反映されない」です。キャッシュを削除したりいろいろ試しても反映されないものもあります。なかなかに難しいですね。
ちなみに文字色は#545454に。これはGoogleさんが文字に使っている色。それならきっと見やすいはずだ(笑)
ということで劇的ビフォーアフターです。
Before
After
うん、わからん^^;
拡大してみましょう。
before
After
微妙ですが分かりますかね?(笑)でもこの細やかな気配りが大事なんですよ(自己満足)
でも自分では結構本気で目に優しくなっている気がしているので満足です。
ちなみにこのスクリーンショットを取る際はいちいちCSSをいじって変えてません。いつでも気軽にどんなサイトの色も変えることができます。もちろん変えられるのは色だけでなく。
しかもそれはそのときだけ変えるだけなので本体は一切影響を受けないんですね。それがこれ。

このサイトが詳しいです。
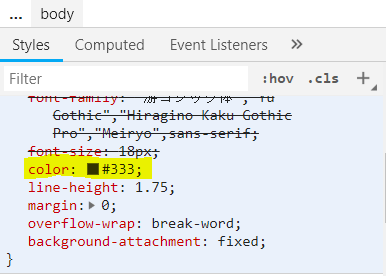
サイトの変更してみたいところにカーソルを持っていきF12を押すとこんな画面が出てきます。
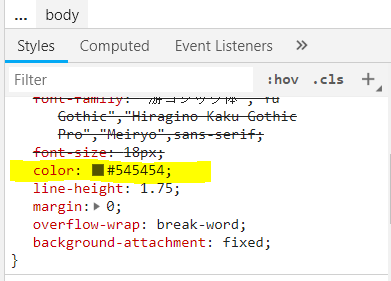
そんでもってこれを弄るとサイトを色々と変えることができます。ここは本文(body)のところなので蛍光ペンでマークしたところを弄ると本文の文字色が変わるということですね。
Before
After
これを使っていろいろ試してみることができますし、どんなコードを書けば良いのか勉強にもなります。先ほど書いたようにCSSが反映されないときはこれ見て何が原因か探ると見つけられることも。といってもほとんど使いこなせてはいませんが(-_-;)
なお色はこんなサイトなんかで探すといいですね。

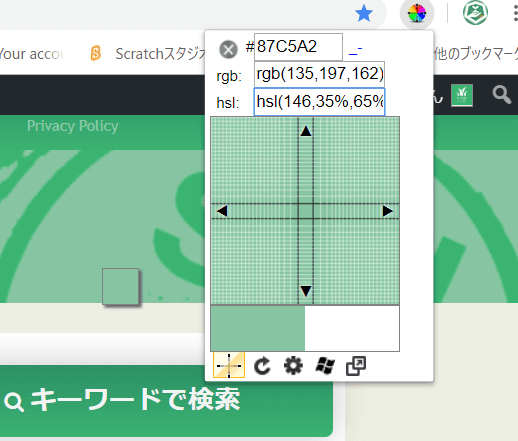
あとこんなChromeの拡張機能もあります。
これはChromeの拡張機能です。インストールしておくと右上のアイコンをクリックするだけでいつでも起動。すぐに調べた色がこんな感じで表示されます。こいつめっちゃ便利ですよ。

コピペから何を学ぶか。(ここから無理やり塾ブログ風)

こうやっていろいろコピペをしながら練習のためにいろいろ細かいところを弄っています。誰が読むねん的な内容なので、また書くことがなくて困ったら備忘録として書くことにします。
にしてもコピペで簡単にすんごいことができるんですよね。(初心者としては)
1から10まで馬鹿丁寧に教えてくれるサイトが山盛りです。
これって勉強と同じなんですよね。
塾でやった問題をコピペするだけの勉強法。
- 例えばやった問題を丸暗記するだけの勉強法。それでは応用なんて全く効かないし、応用ですらない基本の類題にも対応できない。
- 例えば先生の板書を自分のフィルターを通さずひたすらノートに転写する勉強法。勉強ではなくただの作業。
これでもテストの点数が上がったりするから怖い。まぁ…ほとんどが成績すら上がらず無駄な時間と労力を費やすだけなんですが(-_-;)
学ぶということが一体どういうことなのか。それを教えたいのですよね。SOILでは。
ということで私もただコピペするわけではなく自分でも少しずつでもCSSの基本の基本くらいはこのサイトを作りながら勉強中です。自分の「こうしたい」がコードを書いて動く楽しさ。
結構はまっております。
ただいまブログではなく塾のホームページとしてのトップページを制作中。プロに作ってもらったと伺っている塾さんのサイトを完全再現できないかとパクって参考にして作っています。
この方がたくさん壁が出現して楽しいんですよね。ついつい夜更かししてしまいます。
ただあくまでこの辺は装飾です。見た目は大事ですしこだわりたいですが、やはり大切なのは中身。
だらだら長い文を書くのは得意な私ですが、短く濃ゆいといいますか、切れ味するどいといいましょうか…そういう文を書くのは苦手(-_-;)
キャッチフレーズというのが一番苦手ですね…。
だからこんな記事↓を書いているわけで。
しかしこれも勉強だ、頑張ろう(笑)
とりあえずこうやってプラモデルを作るようにサイト作りを楽しみながら、同時にSOIL自体を形作っている感があって自分的にはいいなと気にいっております。
とりあえず自分が楽しいことはどんどんこれからもやっていきますよ~。
今日はこのへんで





コメント