
どうも、そいる塾長です。
ホームページ制作でやっていること

ただいま進学塾SOILのホームページと言いますか、このブログサイトをちゃんとした(それっぽい)WEBサイトにすべく自分で頑張っております。
上の画像がそのサイトのトップ画像ですね(制作中)d
プロが作ったであろう色んな方のサイトをパクり参考にしながらやっていますが、やはりプロは違うなと思わされることばかりでなかなか進みません^^;
ただこだわっている暇がもうなくなってきてしまいましたので取り急ぎ形にだけはしないとと思っております。
開校も迫ってきておりますし、先日公開した開校前個別相談会のお申し込みは10件以上いただいておりますが、同時に料金やシステムについての問い合わせもいただいております。
両方ブログ記事で公開しただけなので日が経つと現在のTOP画面から消えていくんですよね。
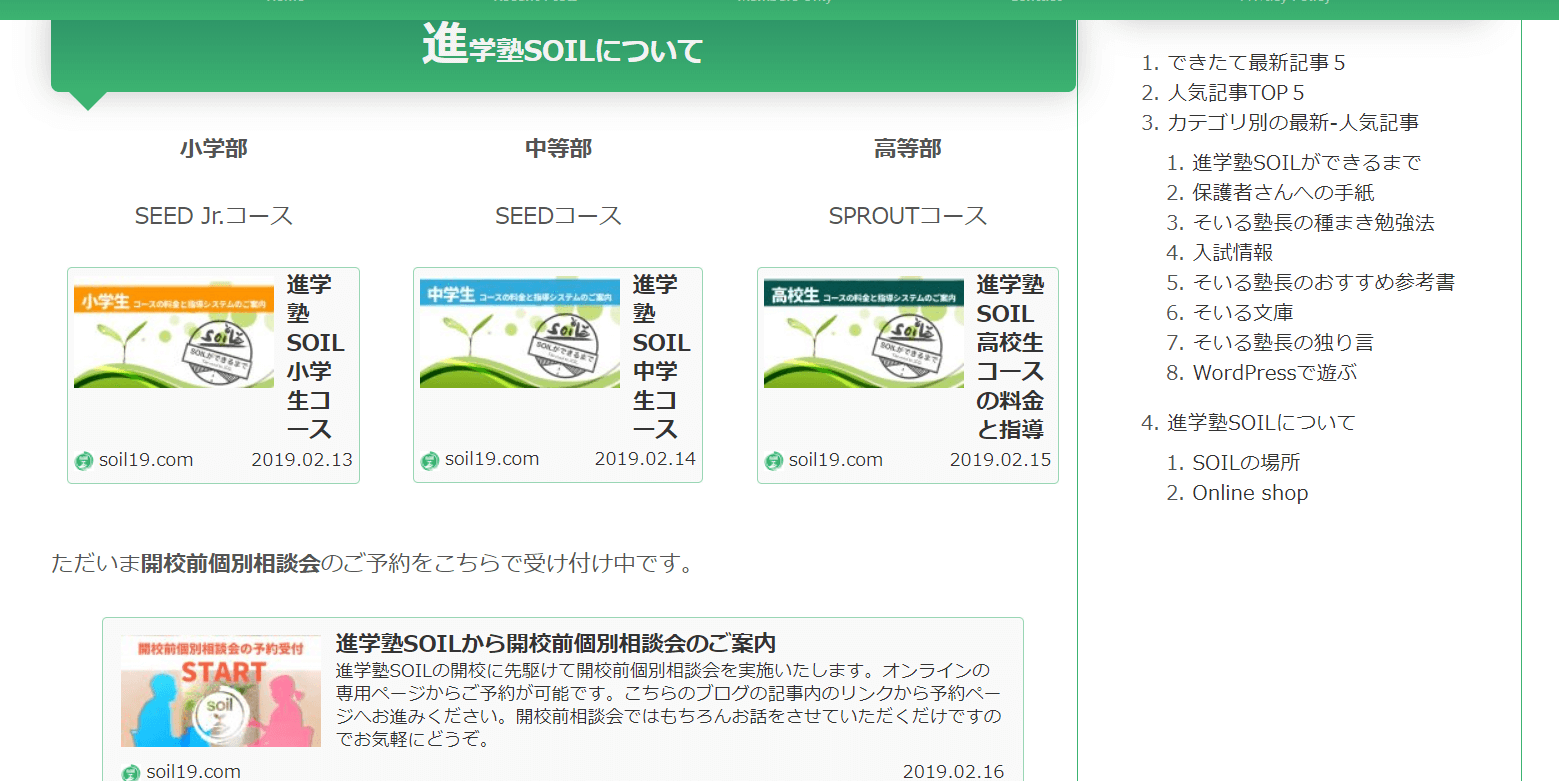
ということでとりあえず間に合わせで現在のトップ画面をいじってそれらの情報が常にみられる状態にしておきました。

こんな感じになっております(とてつもない間に合わせ感(^◇^;))
これは急いでかっこいいトップページを作らないとせっかくサイトを見てくださった方が逃げていきますね^^;
先日も書きましたが、ただいまこちらのsoil19.comは「京都 塾」で検索していただくと1ページ目に来ます。そしてこのブログの人気記事ランキングが京都の入試情報に占拠されているように京都の方の閲覧(検索流入)が非常に増えています。
このチャンスを完全に逃している感があるというね^^;
てことでこの週末でなんとか形にしたいと考えております(訳:徹夜する)
ということでここからはトップページ制作に使ったプラグインなどを紹介しておきます。
ホームページビルダー的なプラグイン
Page Builder by SiteOrigin
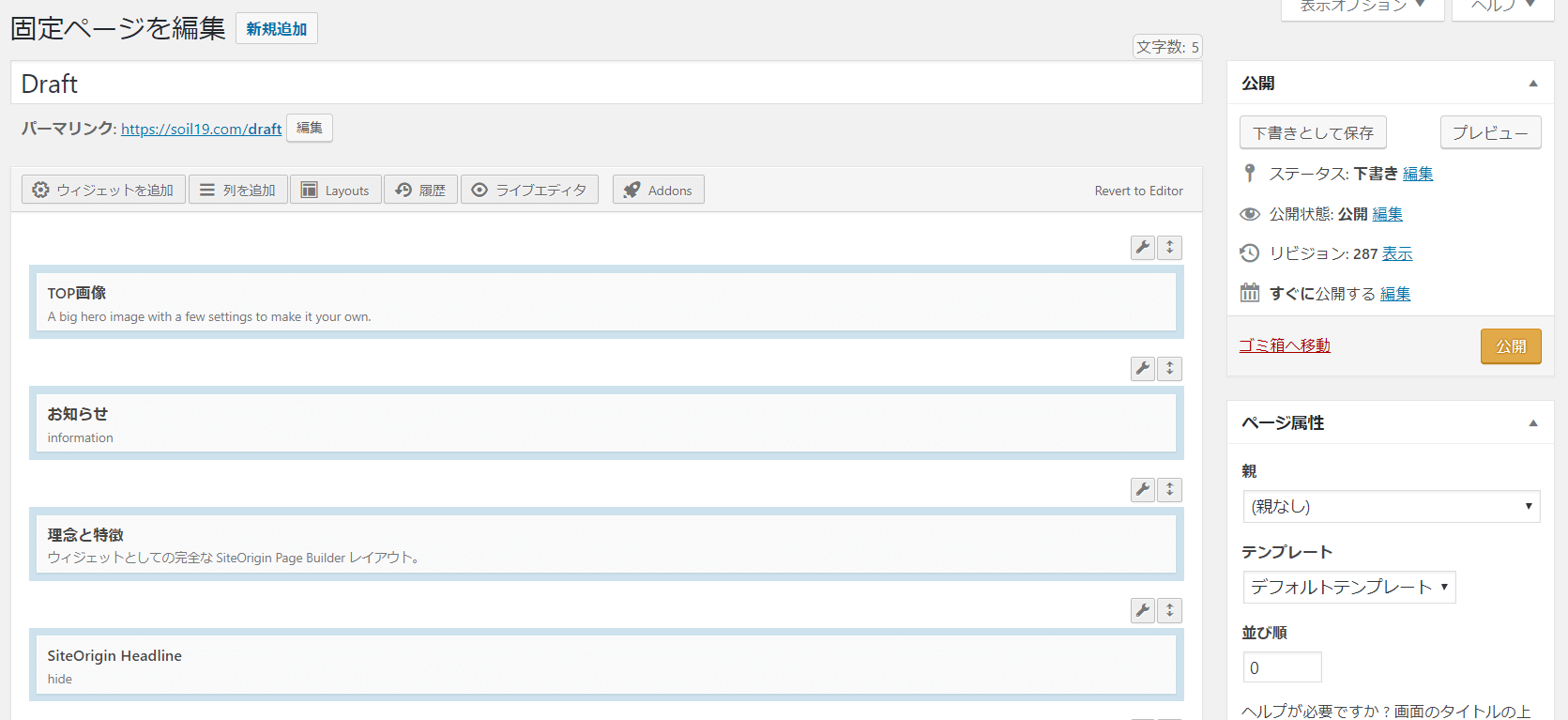
こちらのプラグインでサイトを作っています。

操作画面はこんな感じです。
う~ん、使いにくい^^;
私の知識不足が原因でしょうし慣れたら問題ないんでしょうが、何をしたらどうなるのかがほんと分かりにくい。それに使っている方は多いようですが、あまりネット上で細かな情報が落ちていないので自分で実験しながら頑張っています。
新しくなったWordpressのGutenbergなら今のトップページみたいな感じで素人でも少しCSSをいじればページビルダー系のプラグインなしでもいけそうな気もしますがそっちも不慣れなんでね^^;
てことでこのページビルダーで頑張ってみます。完成したらいつか使い方についても書いてみるつもりです。
なおこの二つのプラグインをインストールする必要があります。
面談予約ページ
MTS Simple Booking-C
ただいま開校前個別相談会の予約を受付中の面談予約ページはこちらのプラグインで作りました。
なにやらこういうシステムをどこかに発注すると20万とか聞いたことありますが、このプラグインを使うと当然無料ですし、なんなら15分もあればつくれます(笑)
とりあえずプラグインが充実のWordpress。こういうブッキング系のプラグインもたくさんあるのでどれを使えばいいかで迷い時間をつかってしまいましたが、これに決めてからは本当に15分くらいでページが完成するくらい簡単です。
一応他のプラグインを3つくらい試してみたうえでこのプラグインにした理由を3つ。
- 予約する側にログインする必要がない
- 自動で応答メールが送れる
- 面談という形式や体験授業、セミナーなどの募集形式の違うものでも対応できる
1は当たり前ですね。入会前の方なのにログインさせてなんてできませんから。今後内部生の方向けの面談やイベントの予約の際にはそういったプラグインを使うのもありかなとは思いますがそれなら会員専用ページからこの予約ページに飛ぶようにしてもいいですしね。
あと3。これが結構ぴったりくるものがなく…。例えばこのプラグインですと人数と件数で同時に予約できる最大数が決められる。
なので集団授業や人数限定のセミナーならその人数分同じ日の同じ時間に予約できるようにできます。逆に面談のような形なら件数を1にしておけばOKですね(人数を1にしてもいい)。
この辺が塾の面談予約に使いやすいと思った理由です。
あと、このプラグインは日本語対応でサイトに分かりやすい設定方法や使い方も書いてあるので非常に良心的。
こちらのプラグインはWordpressのダッシュボードで検索かけても出てこないので、上記サイトからダウンロードしてインストールしてください。
問い合せページ
Contact Form 7
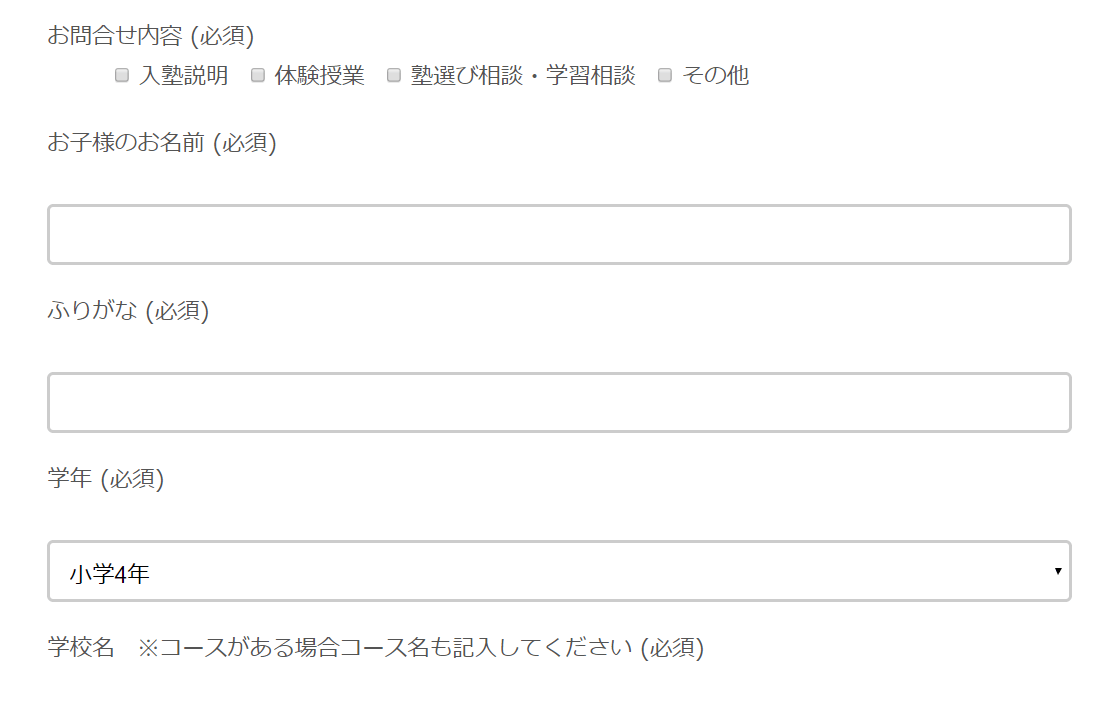
ついでに問い合せページもいじっておきました。
こちらは有名なプラグインなので使っている方も多く安心ですね。

こんな感じで項目を増やし、チェックボックスやドロップダウンメニューを増やしました。一気に塾らしい問い合せメニューになりましたね。

すでにこれにしてからお問合せもたくさんいただいておりますがこちらとして分かりやすくなって良かったなと。
なおこのプラグインは Akismet Anti-Spam (アンチスパム)というプラグインと連携してスパムを防いでくれますし非常に簡単に使えます。
チラシも頑張っています
ホームページと並行してチラシも鋭意制作中。

ただいまこんな感じです(すでにちょこちょこ変えてますが^^;)
お気づきの通り電話番号がまだ取得できておらず(業者さんよ~、はよ電話してこいや~(-“-))
もう開校前受付用のプリペイド携帯でも借りようかと思っております^^;
とりあえず裏面も9割完成してます。なお裏面にはあの人とかあの人の推薦文が載るという業界人(だけ)胸熱の展開です!(笑)
とか書いているうちにTwitterとかで公開しちゃったのでここでもチラ見せしておきます。

大阪から創心館の安延先生、福岡からちくしの進学塾の今井先生、愛知からさくら個別の國立先生、そしてなんと京都から伸学アルファの香口先生、アクティブ学び舎の吉村先生というこの済んげ―メンツ!
またチラシ完成したら詳しくこれについては書きます!とりあえず皆様には御礼申し上げておきます!
にしても推薦文を読んだときは嬉しくて涙出ましたよ。保護者さんに伝わるかどうかは別にして(笑)
てことでチラシもこうやって完全に自分で作っております。
しかもアプリで(笑)
はい、毎度おなじみのロゴメーカーです(^_^;)
上のiPadの画面はこのアプリの操作画面ですね。少しだけ他のアプリを使ったり、もちろん無料の素材なんかも使用しましたが、9割くらいはこのアプリで使っています。
そして別にiPadでやる必要もありません。スマホでもできますが目が死にます(^◇^;)
そして昨日遂にこんな画面が…

レイヤー数の限界までやってみました。ここからはアプリの限界を超えていきます(笑)
日本で一番このアプリを使っているのは自分じゃないかというくらい使ってますしこれだけブログで宣伝しているんでそろそろなんかくれ(とかいいながらダウンロードするときの300円くらいだけであとはオプションみたいな課金はしていないんですが^^;)
ま、このアプリで作る必要は全くないのですが、これを見た人に「え?アプリで作っているんですか!?」と言われたりするためだけに頑張っております。
え、すご!!!
— たぐちけんご★塾ポータル運営代表 (@17work_kengot) 2019年2月21日
昨日ジュクサガスのたぐちさんがみごとTwitterで釣られるという(笑)
とりあえずイラストレーターでやればいいんですけどね^^;
なお私はWEBもイラストレーターやフォトショップなどのソフトも詳しくはないですが知識0というわけではありません。今回イラストレーターを使わずアプリでチラシを作るという苦行をしているのはソフト代をケチっただけです(笑)
自分でつくるということの意味
ただ前職ではその二つに加え、麻雀も知らないし全くできないことにしていました。自分ができないことはすべて簡単なことだと思っていたり人の時間を使うことに無頓着な人が上司だと「できない」って言った方がいい(笑
そんな仕事は全部外に任せればいいですからね。自分のお金じゃないしそれで徹夜したってお給料が変わるわけではない。それにプロはやはり高クオリティ。
あの頃も本当は自分でやりたかったんですが、あの環境では生徒対応以外の仕事が全部無意味に思えてきてね…
…
…これ以上はやめておきましょう^^;
ということで、今回開校することになったらできる限り”自作”にこだわろうと思ったんです。
自己満です(笑)その自己満で今徹夜しないといけなくなっているわけですがね(-_-;)
基本ランサーズみたいなところに投げた方がいいと思いますよ。

費用対効果的には絶対それがいい(笑)私も今後はできる限りそうしようと思っています。
ですがこうやってチラシやホームページを自分でつくっていると、これまで考えもしなかったようなことに気づけたりもします。
自分の強みはなんだ?この塾を一言で言うとなんだ?このシステムの名前はなんてつけたら伝わるんだ?みたいな。あと緑がテーマカラーでしたがサブカラーどうするとかね。思ってもいなかったところに目が向く^^;
そしてそれは何より保護者さんが何を求めているのかということを真剣に考えるようになることかなと。そしてそれと自分がやりたいことをぶつけていく作業はやっていてしんどかったけれどよかったと思います。
でもチラシをまかない塾に早くなりたいなとは思いますが(^◇^;)
ま、そういう意味でもとことん自分のやりたいことと向き合うために、この“苦行”をしていると思って今日明日は徹夜します^^;
今日はこのへんで。




コメント