
どうも、そいる塾長です。
前回書いたこちらの記事。

ひょんなことから再度計測することに。
再度サイトのスピードが問題に

ここまでは本当にCocoonのに標準機能で出来ることをやってたんですが、ここからさらに手を入れました。単なる自己満足ですがタイトル通り遊んでいます(笑)
その辺はまた詳しく書くとして、新たに入れたプラグイン、アニメーションを簡単に設定できるプラグインなのですがこれがきっかけで再度サイトスピードが気になることに。
今このサイトを開いてもらうと上からヘッダーとグローバルメニューがスライドインしてきます。あとふわっと記事が下からフェイドインしてきます。これはCSSで。もちろんほとんどコピペですが。
これで楽しくなってしまってもっといろいろ動かしたくなってしまったわけです。だって男の子だもん(中2感)
ということでアニメーションを簡単に設定できるプラグインを入れてしまったんですね。初心者がすべてCSSで書くのはめんどいし難しいので。それがこれ。

しかしネットでの評判を見るとこれがなんでもとっても重たいとのこと。でもやりたいことを実現するにはこのプラグインを入れるととっても楽ちん。ということで試しに入れてみたわけです。ダメなら削除すればいいですしね。
結果、そんなに重たくなったという感覚はなかったので安心していたんですがやはり少し気になって久々にこのサイトで計測を。これで沼に足を突っ込んでしまうことに…(-_-;)
前も紹介したこちらね。前回はこんな感じでした。


頑張った結果PCとモバイルの両方いい感じに持って行けたわけです。特にモバイルは99点ですよ!
ところが今回再度同じサイトですると計測すると衝撃の結果が…。

マジですか…こないだ99点よ?( ;∀;)
この数カ月でおれは何をしたというんだ…(いやそのプラグイン外せよという突っ込みはやめてください。簡単に認めたくないことってあるじゃないですか…男の子だから)ということで再度高速化に挑むことに。
ただ一つ気になる点が…。

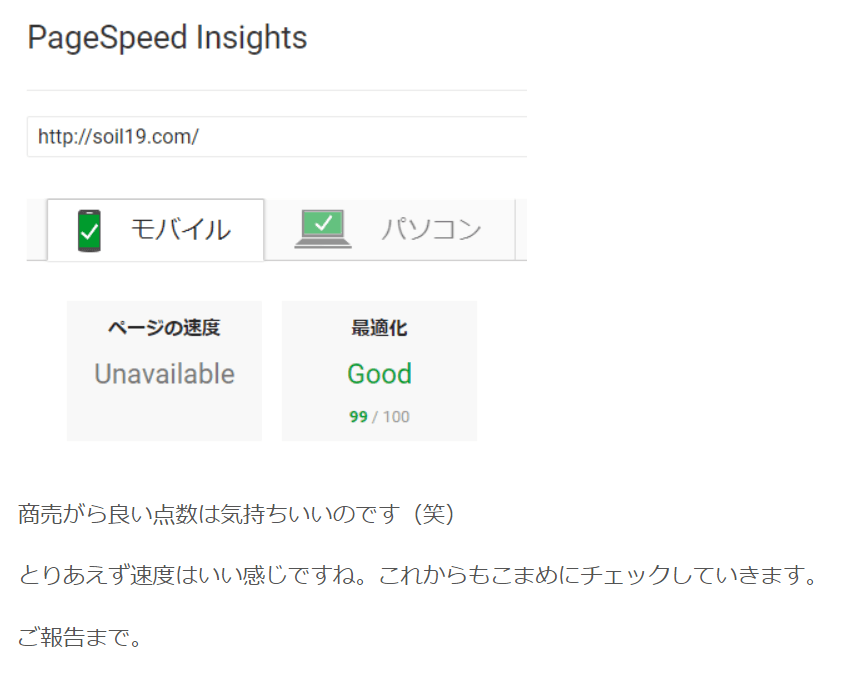
こちらはPCサイト。え?なんで?めっちゃ健康そうな色と数字。
どうやらモバイルサイトだけに問題があるようです。
こんなことってあるんですね…う~ん、なんでだろう…(*_*; ※これがフラグです。
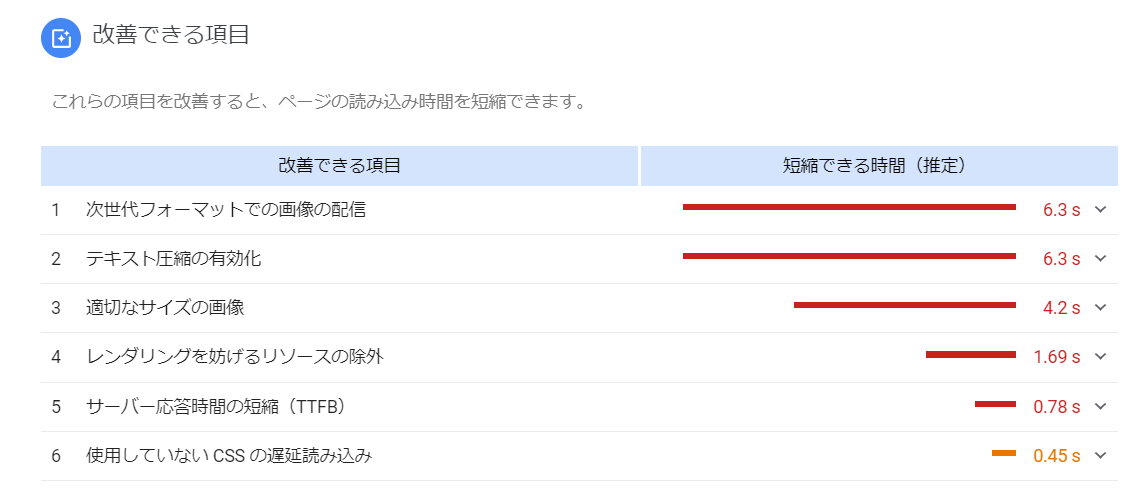
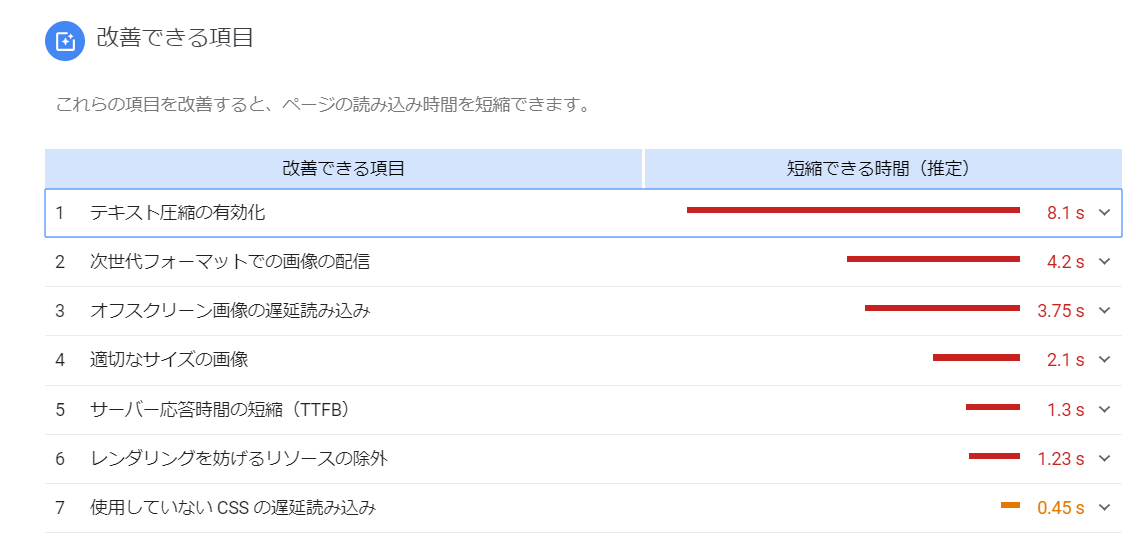
といことでPageSpeed Insightsさんに

こういうことですね。簡単に言えば…
画像が重いんだよ!
ということです。そりゃあれから記事を100くらい書きましたしいろいろ画像もアップロードしましたし。
てことでいろいろやってみますね。
とりあえずこれまで使っていたプラグイン

こいつを停止。代わりにこいつ↓を投入。

このCompress JPEG & PNG imagesの問題は圧縮できる画像の上限が500個/月という点。
今画像が900個くらいなので最初の一括圧縮で困るわけですね(;’∀’)
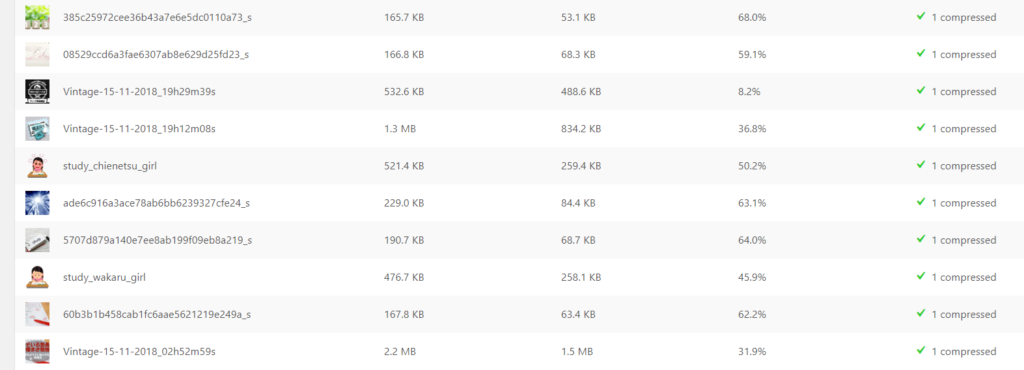
しかしとりあえず全画像EWWW Image Optimizerで一旦全体は圧縮しているのでできる限りでいいやということで早速使ってみるとこんな感じ。

画像が900個くらいあったので残念ながら上限の500個で引っかかり途中で止まってしまいましたがほとんどの画像でまだまだ圧縮できました。
てかこれ見て気が付いたのが私があげている画像がでかすぎるんですね(;’∀’)
jpgであげりゃあいいものをpngでサイズも気にせずバンバン挙げてたわけです。
EWWW Image Optimizerさんは弱いといっても一応圧縮してくれてたわけで、その結果MB級の画像を毎日挙げてたらそりゃ重いわなと。
初心者にはこんな当たり前のことを知らなかった自分が情けない( ;∀;)
調べてもなかなかアップロードした画像をpngからjpgに変換するのは面倒そうなので忘れよう。これから気を付けることに。
ちなみにCompress JPEG & PNG imagesはこちらのサイトのプラグインバージョン。

こちらのサイトで気楽に画像を圧縮できます。
ただなんせプラグインは圧縮できる上限に達したので一旦停止して再度EWWW Image Optimizerに戻しました^^;
いや圧縮もなにもそもそも画像がでかすぎる問題
そもそも画像サイズがデカすぎるんですよね。ポスターにするわけではないですからね。
これもなんも考えずにアップロードしてたな~…(;’∀’)ということで画像サイズ自体を小さくします。
ということで大きな画像を縮小してくれるプラグインを導入。
https://ja.wordpress.org/plugins/regenerate-thumbnails/Regenerate Thumbnails
こちらでこれからアップロードする画像は自動で指定サイズにしてくれます。そしてすでに使用している画像も一括で縮小。楽ちんですね。
そしてもう一つ。こちらは「フルサイズ画像の制限と過去画像のリサイズ」をしてくれるプラグイン。

こちらも同様。これで画像も小さくなったはず。
なんか圧縮する順番を間違えた気もしますが気にしない。
とりあえずこれで画像はかるくなった!…はず。
ということで再計測

はい、点数さがったよ~ん(゚Д゚;)
なんでやねん(笑)

これを見る限り画像自体の問題は手を入れる前に比べて少しは改善されているような。
逆に一番上のテキスト圧縮の有効化っちゅうのが問題ですな。ということでGoogle先生に聞いてみる。

ということでこちらのサイトのおっしゃる通りXSERVERのサーバーパネルで「.htaccess」の編集を。といってもコピペですが。(FTPでやればよかったね。)
簡単にできます。
・
・・
・・・
いや…これ前にもう対処したんですけど…(;’∀’)
すでに「.htaccess」編集されているやん。
なんでなん…?この警告モバイルのほうだけ表示されているし。
ということで再度計測!

・・・

もういやや…。
なんでやねん。
プラグインを停止してみる
認めたくはなかった。認めたくはなかったけれどやっぱりこれだよね。画像をあれだけ小さくしてもびくともしないスコア。
絶対プラグイン…犯人はお前だろうよ?
ということでまず最初にSmart Slider 3を停止してみる。

スライドショーを表示するプラグインですね。正直スライドでショーするものがない今は全くいらないですからね。しかもどう見ても重そうなプラグインだし^^;
すると…

キターッ!( `ー´)ノ
はいはい、そういうことですね。やっぱり原因はプラグインだったということです♪
う~ん、じゃあこれを停止すると抜群に速くなるということでしょうね…

Shortcodes Ultimateは先ほど紹介したようにアニメーションを簡単にショートコードで作れちゃうプラグイン。それ以外にも色々使える(そうです)。
決心しました。よし停止するっ!からの即測定!
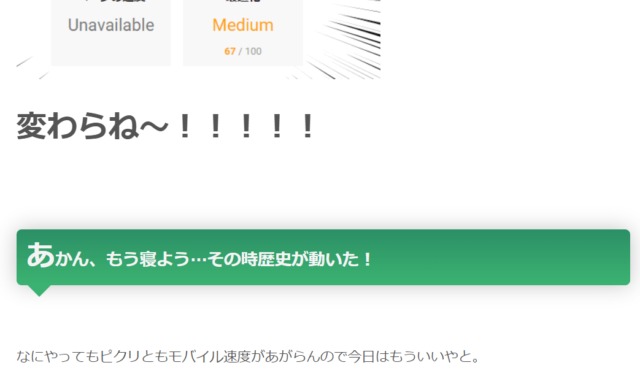
どやっ!!!
・
・・
・・・

おまえちゃうんか~い!
もう…どういうことやねん。まったく変わらんやん。
このあといろいろプラグインを停止したり削除したりするも変化なし。
Smart Slider 3以外はそこまで悪さしていない模様。
おかげでShortcodes Ultimateは外さなくてもよさそうなので正直ほっとしたんですが^^;
この計測結果の画像をよく見てください。
そろそろ眠たくなってくる時間です。
CocoonのFunction.phpにコードを追加する
スクロールせずに見えるコンテンツのレンダリングをブロックしているJavaScript/CSS を除去してください
というのが出た場合の対象法です。…今回Googleさんからのアドバイスにこれは出てないのでやっても意味ないよね。と思いながらもやってみる。
はい、効果なし(-_-;)
わかってたましたよ。
気にしてへんし!
え?スクショ?
忘れたわ!
AMP化すべし!
なんでもモバイルサイトの重要性が高まっていてGoogleさんはモバイルサイト重視になるんだとか。
ちなみにSEOとか気にしていません。ただ高得点がとりたいのです。職業柄ね(笑)
ということで出てきたパワーワードAMP化。
なんでもこれをすることで爆発的にサイトが高速化するとのこと。
しかも!
しかもレイアウトも崩れにくいとか。それだけは嫌ですしね。
な~んや早く言ってよ!ということで早速ポチっとな!
・
・・
・・・
はい、スコアさがったよ~ん(*_*;
疲れてしまってこれもスクショ取るの忘れたし…。49点くらいやったかな。
なんやねん…なんやねん…AMP化でモバイルサイト高速化ってタイトルにしよう思ったのに…遅くなるなんてあんまりやん…。
そして早々にAMP化解除…。
あかん、もう寝よう…その時歴史が動いた
このタイトル…前回の高速化作業の最後と同じですね…(;’∀’)

ただ前回は問題のあったモバイルのスピードをモバイル専用サイトで計測したら結構良い結果だったので満足して寝たというオチでした。
こちらですね。
ただ残念ながら今回はこちらでもダメでした。真っ赤な計測結果に。
そこで思い出したんですよ。前回、師匠のサイトはどうなんだろうと計測したことを。
ということで今回も勝手に計測。すると…

(゚Д゚;)
おかしくないか!?師匠のサイトも前回はたしかモバイルPCともに80超え。この3カ月でなぜにここまで下がるんやろ?
ざわ・・ざわざわ・・・ざわ・・・ざわ・・・
これもしかして原因が外にあるんじゃね?
ということで調べますと、なんかGoogleさんのご都合で計測サイトの基準がめっちゃきびしくなったとのこと。
・
・・
・・・

なんだよなんだよ…、ということでもういいです。またそのうちね…。また勉強しよう。

今回は点数下がったけど平均点も下がってたの。あの優秀なさくら個別くんもあの点数なんだから僕の点数も悪いわけじゃないんだからね!プンプン
というよくあるテスト後の生徒みたいな言い訳をして終了。
あ~疲れた…寝ます。
今日はこのへんで。




コメント