
どうも、そいる塾長です。
最近お会いする先生方やTwitterのTLでこのブログサイトを褒めていただけるようになりましたが実は特に何か難しいことをしているわけではありません。全く知識ありませんので(゚Д゚;)
ということでここまでやったことを簡単にまとめてみました。これをやると誰でも簡単にこれと全く同じサイトが出来上がります(笑)
これからブログをWordpressで始めようと思っているもののCSSやらPHPやらの専門知識がなくて躊躇している方の参考になれば幸いです。
まずはWordpressを始める。


記念すべきこのサイトでの最初の投稿。ここでは具体的なやり方を書いていなかった気がするので一応書いておきますね。細かな情報はこの辺見てください。私が参考にしたサイトです。

あ、一応書いておくと、最初私は間違ってこのWordPress.orgとWordPress.comなるものとを間違えてしまいました。なんでこんなややこしいものが存在するのかわかりませんが、とりあえず.comではない方ですのでご注意くださいね。一応この辺を参考に。

サーバーを借りる
WordPressはこの辺の初期設定だけ面倒ですが多分30分もあればできますよ。クレジットカードだけ用意しておいてください。
やり方はこの辺を参考にしました。

ということでサーバーはエックスサーバーでプランは「X10」。とりあえずチキンなので最初は6か月のプランにしちゃって7000円くらい。来年2月までですね。今なら思う、もっと長くてよかったなと(笑)3年で32400円。めっちゃ損した気分です(笑)次は必ず3年で更新します。

このサイトが詳しいです。なかなか難しそうですがとりあえずこういうサイトの言う通りにしていけば問題ないと思います。

エックスサーバーのサイトはこちら。
ドメインを取得する
次はドメインです。ドメインはこちらで。

こちらでsoil19.comのドメインを取得しました。取得費用1000円くらいやったかな。毎年更新料がかかります。(適当ですみません。)

一応塾名は考えていたのですがこのドメイン名をとるためにここで確定させました(笑)私と同じく開業前の方はここでちゃんと塾名なんかは考えておいた方が良いかなと。「301リダイレクト」とかで対処はできるかもしれませんが。
このあとちょっとひと手間必要です。

このサイトに沿ってサーバーとドメインを関連づけたら最初の難関突破です。
エックスサーバーのページからWordpressがインストールできますのでとりあえずこれでWordPressスタートですね。ログインしてみましょう。

こんな感じになるかなと。なんかこのページのテーマ色も変えることができます。特にこの色にしている意味はありません(笑)
WordPressの初期設定
とりあえずアクセス解析などの初期設定をしました。Googleアナリティクスやサーチコンソールの登録ですね。プラグインで割と簡単にできます。
有料のものもありますが私は無料のものしか使っていません。ということで下記サイトなんかを参考にしながら最初にいれたプラグインを紹介しておきます。

プラグイン①【All in One SEO Pack】
まず最初に入れたプラグイン。こちらで基本設定は簡単にできます。ただなんでその設定が必要かは理解しておらず下記サイトなどで言われるがままやっただけです。勉強においてはこういう姿勢は良くないですね^^;
プラグイン② Google XML Sitemap
これ使ってGoogleサーチコンソールにサイトマップを送信するとなんかいいことあるそうです(笑)
プラグイン③ Akismet
こちらはスパム対策。お守りに入れておきました。
プラグイン④ WP Multibyte Patch
これは最初から入っているプラグイン。日本語入力に関するやつみたいなのでとりあえず有効化ボタンをポチっと。
プラグイン⑤ BackWPup
とりあえずデータが飛んだりしたら泣くしかないのでバックアップのためのプラグインを。
テーマをインストール
この辺の作業が終わったらいよいよテーマをインストールです。いろいろ試すのも面倒ですし、ネットで評判が良かったCocoonにしました。

正直無料でここまでできるのかという驚愕レベルです(他のテーマを知らないくせに言ってみた笑)
とりあえず結論から申しますと私のサイトはこのCocoonの標準機能で出来ることしかやっていません。つまりCSSだPHPだのといった専門知識はほとんど使っておりません。ボタンをポチポチするだけで大概いけます。
無料テーマCocoonでやったこと。
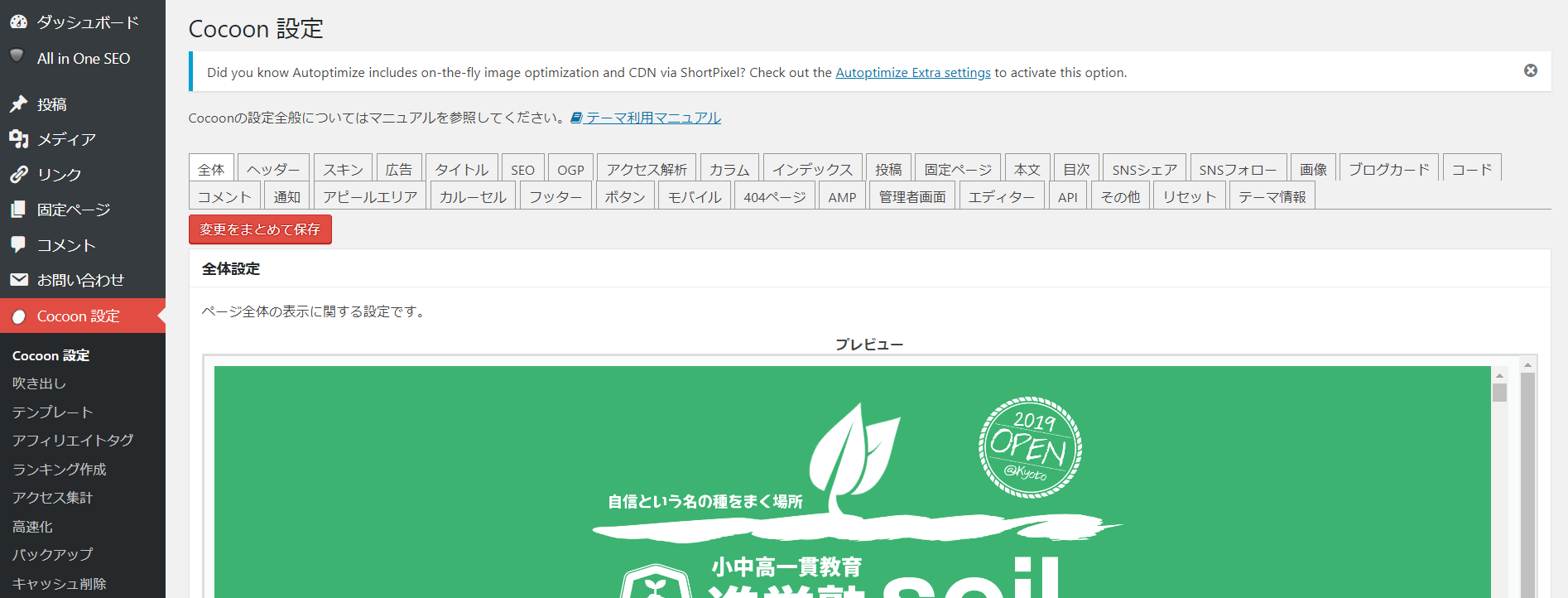
とりあえずCocoonの設定でやったことを書き出してみますね。

ここで全体のテーマカラーとかヘッダーの画像とか設定します。
吹き出しをつくる。

これもCocoonの標準機能。好きな画像で作れます。
スキンを変更する
これに気が付いたのが最近でして( ;∀;)
まず最初にhタグと言われる見出しを変更しようと思ったんです。ちゃんと調べず前のブログで経験があったのでCSSをいじって好みの見出しにしたんです。

ところがこのスキンを変更すると簡単に今の状態になりました。たまたま私が使っていた見出しとほとんど同じ形の見出し、テーマカラーも近いスキンがあったので、最初からこれに気が付いていれば無駄な労力を使うことはなかったなと。
私が選んだのはミックスグリーン [作者: y.hiroaki]というスキンです。これをポチっとすると今の感じになります。

それ以外にもいろいろありますが、好みに応じてぽちっとすると初心者には絶対できそうにないクオリティのサイトに仕上がります。
なおこないだ私がTwitterではしゃいでた記事のリンクがPCでカーソルを乗っけるとふわっと浮くのもこのスキンの標準装備。
こういうのはCSSをいじくってもできますがこれだと何もしなくて良いので楽ちんです。
style.cssでやったこと
ここに関しては「CSSって何?」という人はまったくやる必要ありませんのでスルーしてくださいね。
私も本当にほとんどやってません。やったものといえばそれいる?的なものばかり。(トップページのアイコンが動くとか…^^;)
なお、これは「難しいことは分からない!」という方は全くやる必要ないので
とりあえずコードを書く(コピペする)にあたってはCocoon内にstyle.cssを変更するエディタ機能はついていますが、なんかここでやるのは危険だよっていろんなサイトで書いてあったのでFTPソフトでやるようにしました。FTPソフトならバックアップも簡単だしもしも404エラーが出たとしてもすぐに修正できます。

実際私もおかしなことをしてしまい一度これが表示されて焦りました(゚Д゚;)
もっと怖いのが下手するとWordpressの画面が真っ白になることがあるんだとか。聞いただけで怖い(゚Д゚;)そんなときはFTPソフトでしか修正できません。(だそうです)
ということでFileZillaを導入。

ついでにテキストエディタをSublineに。
どちらもネットでなんかいいよってことで(笑)そもそもほとんど使っていないのでまだ良さも何もありません(笑)
以下一応CSSで書いたものというかコピペしたものとそのコピペ元のサイトを。
hタグ(見出し)
なおどうでもいいこだわりですがh1タグ(記事タイトル)はこのサイトのCSSのコピペです。

ちょっと女子力を高めようとしてみました(笑)
たまたまh2~4はスキンと同じかたちにしてましたので問題なかったんですが、h5だけなんかCSSとスキンのコードが干渉しておかしなことになったのでCSSを削除してスキンのほうを優先しました。
最近ちょっとこの見出しを変えたくなっているのでこの辺は勉強して何とかしたいなと。
プロフィール
こちらのサイトを参考に。というかCSSをコピペ。
その他細かいところを色々
といってもほとんどいじっていません。
やったのはAmazon商品リンクショートコードをボタン一発で作成するブックマークレットの設定。

Googleアドセンスの登録と設定。これもCocoonの設定で簡単にどこに広告を置くか簡単に変更できます。

この辺を参考に。
プラグイン⑥ WP-Appbox
なおほとんどやる機会はないないですがアプリの紹介はこのプラグインで。
こんな感じになります。
なおこのアプリ、私がロゴとかブログのアイキャッチ画像を作っているアプリです。せっかくだからまた載せておきますね。

こちらの記事で一度紹介したやつです。

こういうのがこのアプリだけで作成可能です。素材は別のアプリからとってきたり、ネットの無料素材を使っったりしてますが基本イラストレーターなどは一切使っていません。
最近、同業の先生からたくさんどうやってロゴとか作ってますか?という質問をたくさんいただいたので再度ご紹介しておきます。
突然表示速度が気になって…

なんか表示速度が気になって遊んでた時の記事です。
プラグイン⑦ Autoptimize
こちらは表示速度を高速化してくれるプラグイン。
早くなったのかどうか正直わかりませんが入れておいて損はないかと。
プラグイン⑧ EWWW Image Optimizer
画像の最適化するためのプラグイン。これででっかい画像をボタン一つで適正化。
ただこのプラグインのせいなのかちょこっと画像がアップロードできなかったりする場合があるような。プラグインを停止すると治ります。どうなんでしょう?別のプラグインを考えた方がいいのかな?
前ブログから記事を移行
前職の時代に書いた記事は”ありがたいことに”すべて消すよう指示されましたのですべてちゃっかり移行させていただいております。
プラグイン⑨ Blogger Importer Extended
名前の通りBloggerの記事をこれでポチっとすればすべて下書き保存の状態でWordpressへ移行できます。ところどころ手直ししないとレイアウトとか崩れている部分はありますが、どうせ手直ししまくってるので問題ありません。
サイトのトップ画面ページを変更
2か月近くトップページは変更せず記事が新着順にならぶインデックスページをトップページにしていましたが、これから塾のホームページを作っていくにあたりトップページを作る練習のため固定ページを作成してみました。

この記事でも書きましたがこちらのサイトを参考にコピペしただけ。


↑記事内でリンクを貼っていただきました。ありがとうございます!
コピペした状態からいろいろいじくりましたが別に何か難しいことをしたわけでなくあくまでCocoonの標準機能でショートコードをつかったりカラムを変更しただけですのでこれくらいならレイアウトは簡単に設定できますよ。
あとメニューを作って、そこにプライバシーポリシーを。なんか載せておく方が良いと書いてあったので固定ページを作りネットからのコピペで。
プラグイン⑩ Page Builder by SiteOrigin
このプラグインはサイトのレイアウトを直感的に作っていくことができるプラグイン。さきほどのリンク先でも紹介されたのでインストールしてみました。塾のホームページを本格的に作る際はこれを使ってみようかなと思っていますが今はまだ全く使っていません。
プラグイン⑪ Contact Form 7
これ今は全く必要ないんですが一応お問い合わせフォームを作ってみました。このプラグインを使えばポチっとするだけで簡単にできます。
プラグイン⑫ Smart Slider 3
今のところこれが一番最後に入れたプラグイン。トップにスライドショーのウィジェットが設定されていてかっこいいなと思ったので、真似してみました。しかしそもそもスライドさせるものがないので仕方なく今は各カテゴリーのリンク画像をスライドさせています^^;
将来的にはホームページのトップページに設置して教室写真や生徒の笑顔の写真なんかでスライドさせたいなと企んでおります。
今は全く不要な感じなのでそのうちいったん外すかもしれません。

このサイトを参考に作ってみました。
これからやりたいこと

ここまでやったことを超適当に書いてみました(笑)プラグインは12個。参考にならないかもしれませんが自分のメモとして残しておきます。そのうち何をどういじくったか忘れそうなので。
で、今後やっていくことですが、やはり塾のホームページを作っていく作業ですね。ホームページとなるとやはりもう少しかっこよくしたいわけですがなかなか素人には難しい。業者さんに頼むのも手ですができる限りは自分で作りたいかなと。
今は各ページのコンテンツのほうを作っているのでそれが完成次第レイアウトなんかを考えていきたいなと。
面白いプラグインを発見
いくつかやってみようと思っていることをメモっておきます。
FAQセクションを作成
FAQセクションを追加することができるプラグイン。ARCONIX FAQというプラグインがよさそう。
地図を埋め込む
Simple Mapというプラグインもあるみたいですが、別にプラグインを使わなくても行けそうですね。何より早く住所を決めたい。
会員専用ページ
前々から描いていたもの。こないだ見学させていただいたSakura塾さんでも中をみせていただき、ますますやりたくなってます。
こちらのプラグイン面白いですね。買い切り3000円か~。
完全自己満足だけどもこの会員専用ページでやりたいことにいいなとも思うので前向きに検討しよう。
ま、こんな感じでぼちぼち作っていきます。知らないことをこうやっていろいろ調べながらやっていくの楽しいですね。大人のプラモデルと言われましたが想像以上に楽しんでおります。
今日はこのへんで!




コメント